Phương pháp tự học Bootstrap - Tìm hiểu cấu trúc của Bootstrap
Thứ tư - 09/12/2020 21:00
Bootstrap là một framework CSS được sử dụng rộng rãi trong thiết kế web hiện đại. Nó cung cấp cho người dùng những công cụ và tính năng tiện lợi để tạo ra giao diện đẹp và thân thiện với người dùng. Với sự phát triển không ngừng của công nghệ, việc học cách sử dụng Bootstrap đã trở thành một yêu cầu cần thiết cho bất kỳ ai muốn trở thành một nhà thiết kế web chuyên nghiệp.
 Tuy nhiên, việc học Bootstrap có thể gặp khó khăn đối với những người mới bắt đầu hoặc những người không có kiến thức chuyên sâu về lập trình. Để giúp bạn tự học Bootstrap một cách hiệu quả, bài viết này sẽ cung cấp cho bạn những phương pháp và bước tiếp cận cần thiết để trở thành một nhà thiết kế web chuyên nghiệp với Bootstrap.
Tuy nhiên, việc học Bootstrap có thể gặp khó khăn đối với những người mới bắt đầu hoặc những người không có kiến thức chuyên sâu về lập trình. Để giúp bạn tự học Bootstrap một cách hiệu quả, bài viết này sẽ cung cấp cho bạn những phương pháp và bước tiếp cận cần thiết để trở thành một nhà thiết kế web chuyên nghiệp với Bootstrap.
Tìm hiểu về Bootstrap
Để bắt đầu, chúng ta cần hiểu rõ về Bootstrap là gì và tại sao nó lại trở thành một công cụ quan trọng trong thiết kế web hiện đại. Bootstrap là một framework CSS được phát triển bởi Twitter vào năm 2011 và sau đó được chuyển giao cho cộng đồng mã nguồn mở. Nó được sử dụng để xây dựng các giao diện đẹp và thân thiện với người dùng, giúp tiết kiệm thời gian và công sức trong quá trình thiết kế.
Bootstrap có một cấu trúc rõ ràng và dễ hiểu, với các thành phần được tổ chức theo lớp (class) và các thuộc tính (attributes) của CSS. Điều này giúp cho việc tùy chỉnh và điều chỉnh giao diện trở nên dễ dàng hơn bao giờ hết. Ngoài ra, Bootstrap còn có tính năng responsive, tức là giao diện sẽ tự động thay đổi và thích nghi với các kích thước màn hình khác nhau, giúp cho trang web của bạn luôn hiển thị đẹp mắt trên mọi thiết bị.
Hướng dẫn tự học Bootstrap
Để tự học Bootstrap một cách hiệu quả, bạn cần tuân thủ các bước sau đây:
Bước 1: Tìm hiểu về HTML và CSS
Trước khi bắt đầu học Bootstrap, bạn cần có kiến thức cơ bản về HTML và CSS. Bootstrap là một framework CSS, do đó, việc hiểu rõ về cách hoạt động của CSS sẽ giúp bạn dễ dàng tiếp cận và sử dụng Bootstrap một cách hiệu quả hơn. Nếu bạn chưa có kiến thức về HTML và CSS, hãy tìm hiểu và làm quen với hai ngôn ngữ này trước khi tiếp tục.
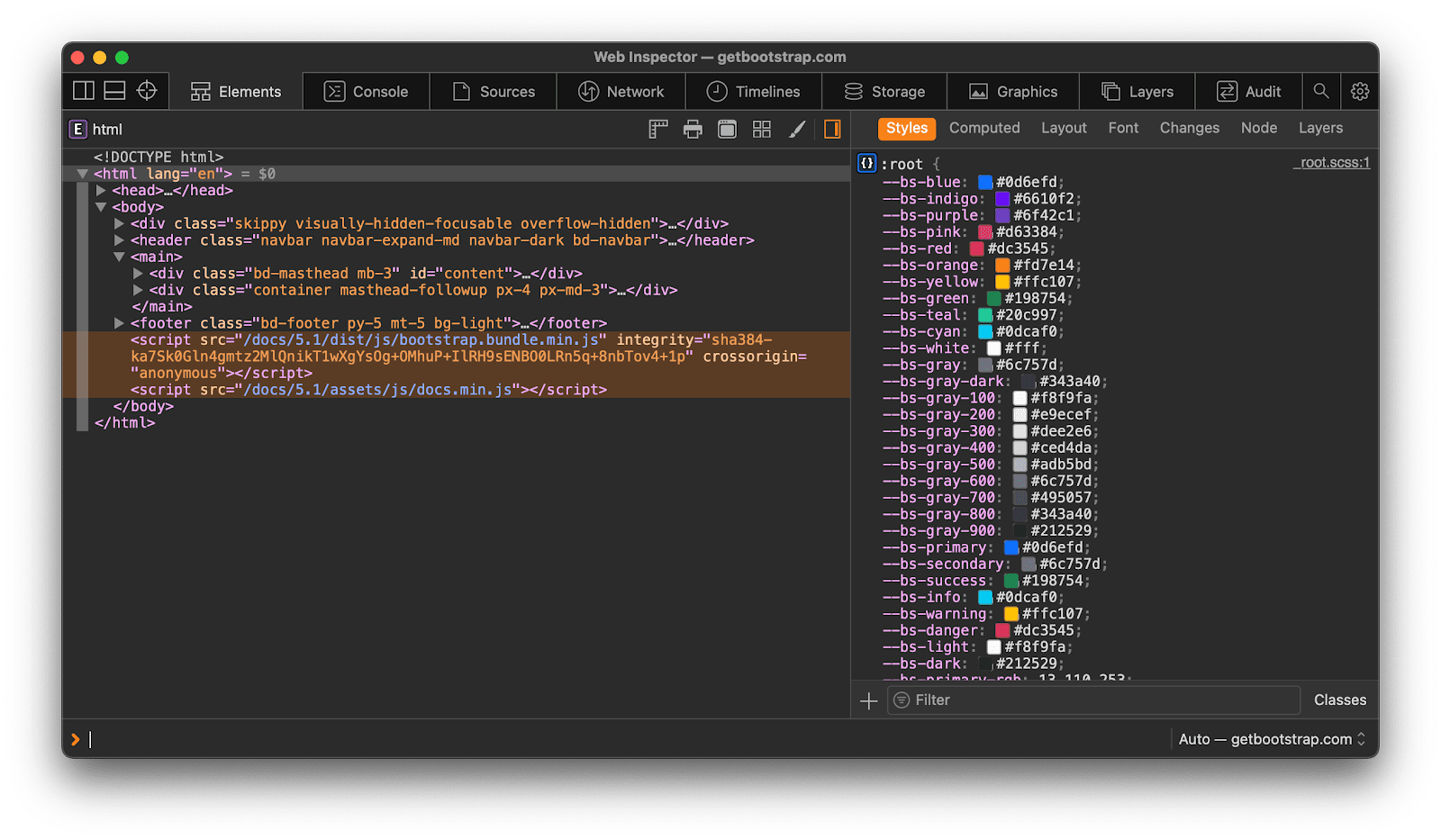
Bước 2: Tìm hiểu về cấu trúc của Bootstrap
Sau khi đã có kiến thức cơ bản về HTML và CSS, bạn cần tìm hiểu về cấu trúc của Bootstrap. Điều này sẽ giúp bạn hiểu được cách các thành phần trong Bootstrap được tổ chức và hoạt động như thế nào. Cấu trúc của Bootstrap gồm có ba phần chính: Grid System, Components và Utilities.
Grid System
Grid System là một tính năng quan trọng của Bootstrap, cho phép bạn tạo ra các cột và hàng để xây dựng giao diện của trang web. Với Grid System, bạn có thể chia bố cục của trang web thành các cột và hàng theo tỷ lệ phù hợp, giúp cho trang web của bạn trông gọn gàng và chuyên nghiệp hơn.
Components
Components là các thành phần được cung cấp sẵn bởi Bootstrap, giúp bạn tạo ra các phần tử như nút bấm, menu, biểu mẫu và nhiều hơn nữa. Các components này đã được thiết kế và tối ưu hóa để hoạt động tốt trên mọi thiết bị, do đó bạn có thể sử dụng chúng một cách linh hoạt trong các dự án của mình.
Utilities
Utilities là các lớp (class) và thuộc tính (attributes) của CSS được sử dụng để điều chỉnh và tùy chỉnh giao diện của trang web. Chúng cung cấp cho bạn những công cụ tiện lợi để thay đổi kích thước, màu sắc, khoảng cách và nhiều thuộc tính khác của các thành phần trong Bootstrap.
Bước 3: Thực hành với các ví dụ
Sau khi đã hiểu rõ về cấu trúc của Bootstrap, bạn có thể bắt đầu thực hành với các ví dụ cụ thể. Việc thực hành sẽ giúp bạn làm quen với các thành phần trong Bootstrap và cách sử dụng chúng để tạo ra giao diện đẹp và thân thiện với người dùng.
Bạn có thể tham khảo các ví dụ trên trang chủ của Bootstrap hoặc tìm kiếm trên mạng để tìm thêm nhiều ví dụ khác. Hãy cố gắng làm theo và hiểu rõ từng bước trong quá trình tạo ra các giao diện này.
Bước 4: Tự thiết kế và xây dựng dự án cá nhân
Sau khi đã có kiến thức cơ bản về Bootstrap, bạn có thể tự thiết kế và xây dựng một dự án cá nhân sử dụng Bootstrap. Điều này sẽ giúp bạn áp dụng những gì đã học vào thực tế và cải thiện kỹ năng của mình.
Bạn có thể bắt đầu với một dự án đơn giản như tạo ra một trang web cá nhân hoặc một trang landing page. Sau đó, bạn có thể dần dần nâng cao khả năng của mình bằng cách thử tạo ra các dự án phức tạp hơn.

Các bước để tự học Bootstrap
Để tự học Bootstrap một cách hiệu quả, bạn cần tuân thủ các bước sau:
- Bắt đầu với kiến thức cơ bản về HTML và CSS.
- Tìm hiểu về cấu trúc của Bootstrap.
- Thực hành với các ví dụ cụ thể.
- Tự thiết kế và xây dựng dự án cá nhân sử dụng Bootstrap.
Lợi ích của việc tự học Bootstrap
Việc tự học Bootstrap không chỉ giúp bạn trở thành một nhà thiết kế web chuyên nghiệp, mà còn mang lại nhiều lợi ích khác như:
- Tiết kiệm thời gian và công sức trong quá trình thiết kế giao diện.
- Tăng khả năng tương tác với người dùng thông qua các tính năng responsive của Bootstrap.
- Cung cấp cho bạn những kỹ năng và kiến thức cần thiết để phát triển và cải thiện các dự án của mình.
- Giúp bạn hiểu rõ hơn về cách hoạt động của CSS và các framework khác.
- Nâng cao khả năng cạnh tranh trên thị trường làm việc.
Cách áp dụng Bootstrap vào dự án cá nhân
Sau khi đã tự học Bootstrap thành thạo, bạn có thể áp dụng nó vào các dự án cá nhân của mình để tạo ra những giao diện đẹp và chuyên nghiệp. Dưới đây là một số cách bạn có thể áp dụng Bootstrap vào dự án cá nhân của mình:
Tạo giao diện đơn giản với Bootstrap
Bạn có thể sử dụng Bootstrap để tạo ra các giao diện đơn giản như trang web cá nhân, blog hoặc trang landing page. Với Grid System và các components của Bootstrap, bạn có thể dễ dàng tạo ra bố cục và các phần tử cơ bản cho trang web của mình.
Sử dụng Bootstrap trong thiết kế web responsive
Với tính năng responsive của Bootstrap, bạn có thể tạo ra các giao diện thân thiện với người dùng trên mọi thiết bị, từ máy tính để bàn đến điện thoại di động. Điều này giúp cho trang web của bạn luôn hiển thị đẹp mắt và dễ sử dụng trên mọi thiết bị, tăng cường trải nghiệm của người dùng.
Áp dụng Bootstrap vào các dự án thương mại điện tử
Bootstrap cũng có thể được sử dụng để xây dựng các giao diện cho các dự án thương mại điện tử. Với tính năng responsive và các components được tối ưu hóa cho việc bán hàng trực tuyến, Bootstrap là một lựa chọn tuyệt vời cho các dự án thương mại điện tử.
Khám phá các tính năng của Bootstrap
Bootstrap cung cấp cho người dùng nhiều tính năng và công cụ để tạo ra giao diện đẹp và thân thiện với người dùng. Dưới đây là một số tính năng nổi bật của Bootstrap:
Grid System
Grid System là tính năng quan trọng nhất của Bootstrap, cho phép bạn tạo ra các cột và hàng để xây dựng giao diện của trang web. Với Grid System, bạn có thể chia bố cục của trang web thành các cột và hàng theo tỷ lệ phù hợp, giúp cho trang web của bạn trông gọn gàng và chuyên nghiệp hơn.
Components
Bootstrapcung cấp cho người dùng nhiều components để tạo ra các phần tử cơ bản của trang web như button, form, navbar, carousel và nhiều hơn nữa. Các components này đã được thiết kế sẵn và có thể tùy chỉnh theo ý muốn, giúp bạn tiết kiệm thời gian và công sức trong quá trình thiết kế.
Utilities
Utilities là các lớp và thuộc tính của CSS được sử dụng để điều chỉnh và tùy chỉnh giao diện của trang web. Chúng cung cấp cho bạn những công cụ tiện lợi để thay đổi kích thước, màu sắc, khoảng cách và nhiều thuộc tính khác của các thành phần trong Bootstrap.
Các lỗi thường gặp khi tự học Bootstrap và cách khắc phục
Trong quá trình tự học Bootstrap, bạn có thể gặp phải một số lỗi hoặc vấn đề. Dưới đây là một số lỗi thường gặp và cách khắc phục chúng:
- Lỗi không hiển thị đúng giao diện: Để khắc phục lỗi này, bạn cần kiểm tra lại cấu trúc HTML và CSS của trang web và đảm bảo rằng bạn đã áp dụng đúng các class và thuộc tính của Bootstrap.
- Lỗi không responsive: Để trang web freetuts của bạn hiển thị tốt trên mọi thiết bị, hãy đảm bảo rằng bạn đã sử dụng các class và thuộc tính của Bootstrap để tạo giao diện responsive.
- Lỗi không hoạt động của components: Để khắc phục lỗi này, hãy kiểm tra lại cấu trúc HTML và CSS của trang web và đảm bảo rằng bạn đã áp dụng đúng các class và thuộc tính của Bootstrap cho các components.
Kinh nghiệm tự học Bootstrap thành công
Để tự học Bootstrap thành công, bạn có thể áp dụng những kinh nghiệm sau:
- Bắt đầu với những ví dụ đơn giản và từ từ tiến tới những dự án phức tạp hơn.
- Thực hành thường xuyên và tìm hiểu cách sử dụng các tính năng mới của Bootstrap.
- Tìm kiếm và tham khảo các tài liệu và ví dụ từ các nguồn đáng tin cậy.
- Luôn kiểm tra lại cấu trúc HTML và CSS của trang web để đảm bảo rằng bạn đã áp dụng đúng các class và thuộc tính của Bootstrap.
- Hãy luôn cập nhật kiến thức của mình về Bootstrap và các công nghệ web khác để có thể áp dụng chúng một cách linh hoạt trong các dự án của mình.
Kết luận
Tự học Bootstrap là một bước quan trọng để trở thành một nhà thiết kế web chuyên nghiệp. Bằng cách tuân thủ các bước và kinh nghiệm đã được chia sẻ ở trên, bạn có thể tự học và áp dụng Bootstrap vào các dự án cá nhân của mình một cách hiệu quả. Hãy kiên trì và không ngừng cải thiện kỹ năng của mình, bạn sẽ đạt được thành công trong việc tự học Bootstrap.